Debugging code is an essential part of the software development process, and one of the most common tools used to do so is the console.log() function. It is written in nearly all programming languages and is a simple yet powerful way to troubleshoot issues in your code.
In this tutorial, we will look at the various techniques for debugging codes, apart fromconsole.log().
What is console.log()
The console.log() is a widely used debugging tool, particularly in JavaScript. It allows you to print the value of a variable or any other message to the web console, which can be helpful for troubleshooting issues in your code.
console.log()is not exclusive to the JavaScript programming language and can also be used in other programming languages for similar purposes.
Syntax
console.log("")
Various ways to debug other than console.log()
console.table()
Theconsole.table()is specifically designed for displaying data stored in arrays and objects in tabular form in the console of a web browser.
It is a useful tool for visualizing and examining the data stored in data structures, which can be helpful when debugging code and understanding how it is functioning.
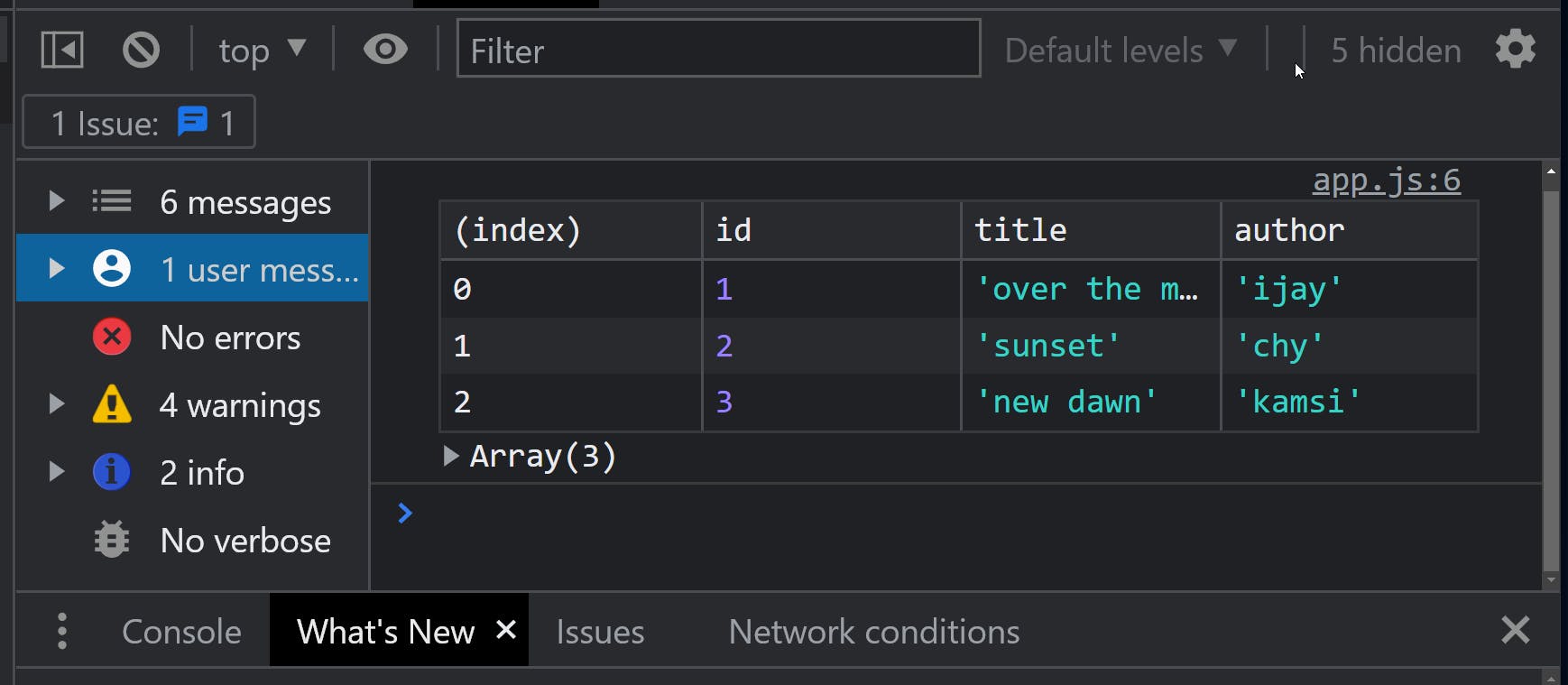
Example using console.table() in an array
const books = [
{ id: 1, title: 'over the moon', author: 'ijay' },
{ id: 2, title: 'sunset', author: 'chy' },
{ id: 3, title: 'new dawn', author: 'kamsi' }
];
console.table(books)
Result

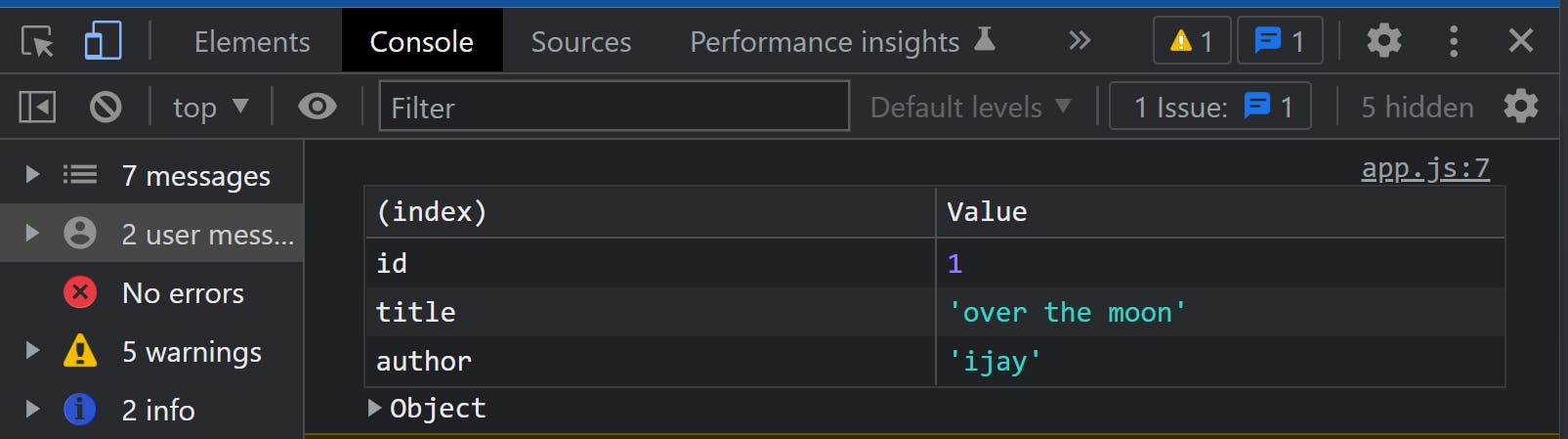
Example using console.table() in an object format
console.table({ id: 1, title: 'over the moon', author: 'ijay' });
Result

Console.time()
The console.time() and console.timeEnd() methods in the web console are another helpful debugging tool. It helps calculate how long it will take a piece of code to run.
How to use it
Enclose the piece of code you wish to measure between the calls to console.time() and console.timeEnd().
This will report the amount of time that has passed in milliseconds to the console, enabling you to monitor the execution time of your code and see any possible performance concerns.
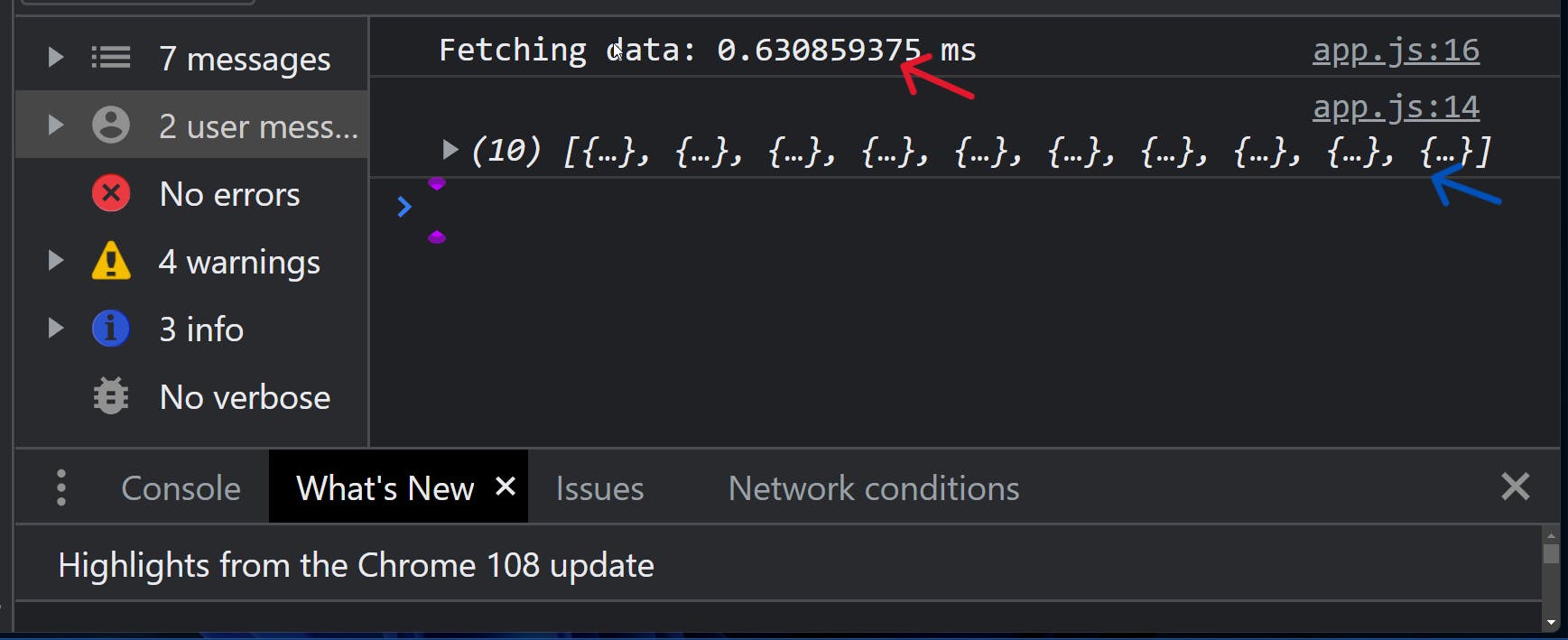
Example
console.time('Fetching data');
fetch('https://jsonplaceholder.typicode.com/users')
.then((res) => {
return res.json()
})
.then((data) => {
console.log(data);
})
console.timeEnd('Fetching data')
Result

From the above picture using console.time() the red arrow shows you the time the data will be fetched or processed while the blue arrow just shows the data.
Console.group() and console.groupEnd()
Another way to organize and structure your debug output in the console is through the use of the console.group() and console.groupEnd() methods these two consoles work together.
They both allow you to create a nested, collapsible group in the console, which can be useful for visualizing the different levels of your code.
console.group()to start a new groupconsole.groupEnd()to end it.
Example
console.group('Book Launch');
console.log('Author:cent');
console.log('launch: december');
console.groupEnd();
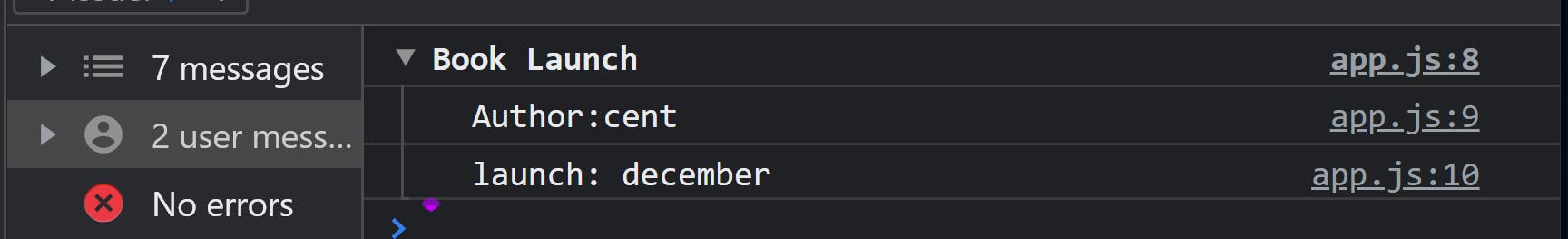
Result

From the above, using console.group() and console.groupEnd() helps you easily understand what is happening in your code and identify any issues or errors in your application.
console.assets()
console.assert() is a method that allows you to write assertions in your code, which are statements that should always be true. It is used to verify that certain conditions are met and to catch bugs in your code.
When you call console.assert():
Pass an expression and a message. If the expression is true, nothing happens.
If the expression is false, console.assert() outputs an error message to the console, including the message you passed to it.
Example
let name1= 'john';
console.assert(name1 === 'john', "name1 should be john"); // no output
let name2 = 'james';
console.assert(name2=== 'john', "name2 should be james"); // Assertion failed: name2 should be james
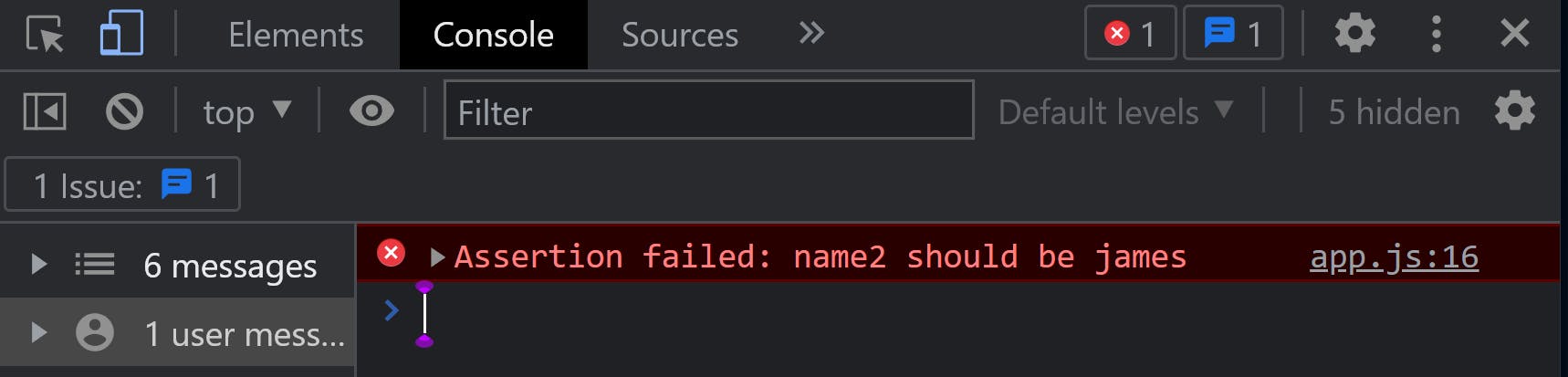
Result

In the example above, the first assertion is true, so nothing is output to the console. The second assertion is false, so console.assert() outputs an error message indicating that the assertion failed.
Console.info()
Console.info() is similar to console.log(). Both methods are commonly used for debugging purposes.
The main difference between the two is the intended purpose of the messages in the output.
console.log()is a general-purpose method that can be used to output any type of message to the console.console.info()is typically used to output messages that are meant to provide additional context or information about the code.
Example showing the difference between the two
let x = 10 ;
let y = 12;
console.log(x); // 10
console.log(y); // 12
console.info("x has the value of " + x); // x has the value of 10
console.info("y has the value of " + y); // y has the value of 12
In the above example, both console.log() and console.info() are used to output the values of the variables x and y.
However, console.log() simply outputs the values of the variables as they are, while console.info() outputs a message that provides additional context and information about the values being output.
console.count()
console.count()is a method that allows you to count the number of times a specific log message is outputted to the console.
It is a useful tool for keeping track of how many times a particular code path is executed and for identifying hot spots in your code. i.e., tells you the number of times an operation will be run.
Example
for (let i = 0; i < 10; i++) {
console.count('love');
}
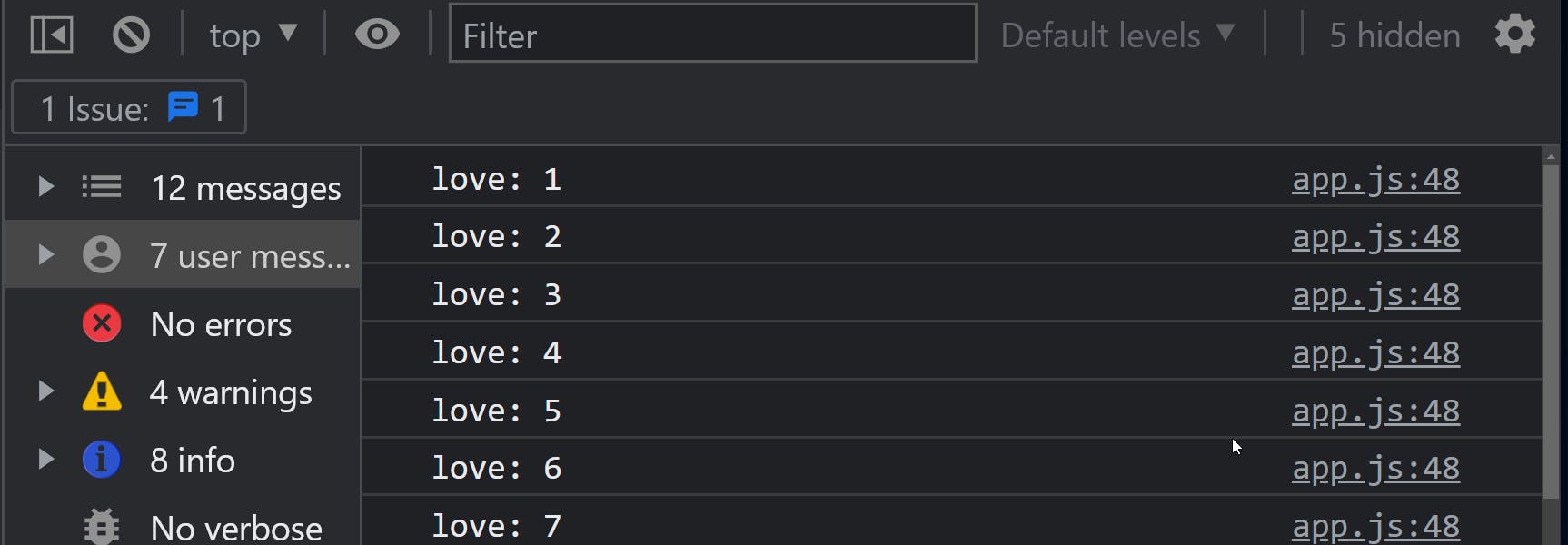
Result

console.clear()
This function clears the console, removing all output and messages. It is a useful tool for resetting the console and starting fresh when debugging your code.
Example
const books = [
{ id: 1, title: 'over the moon', author: 'ijay' },
{ id: 2, title: 'sunset', author: 'chy' },
{ id: 3, title: 'new dawn', author: 'kamsi' }
];
console.table(books)
console.clear()
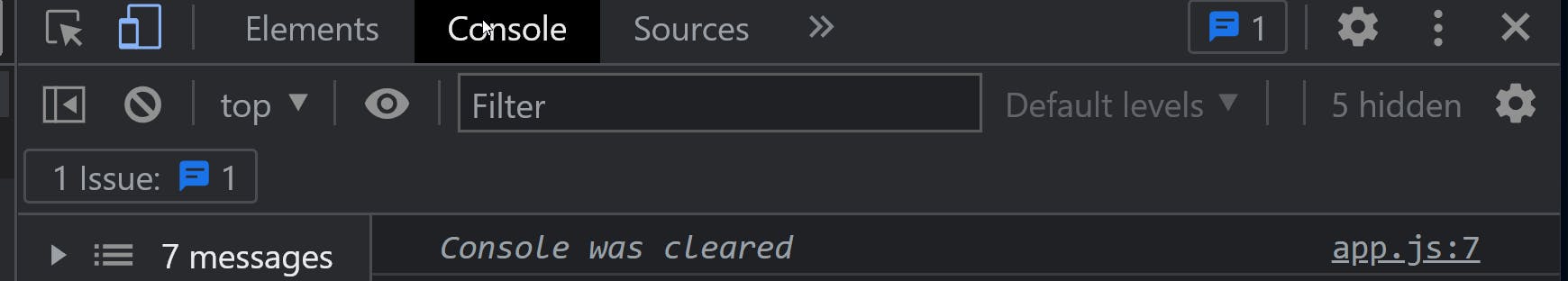
Result

When console.clear() is called, it removes all output and messages from the console, leaving it empty.
Conclusion
There are many other debugging tools that look at the behavior of your code; these are only a few instances of the various tools and approaches accessible in the JavaScript console object.
Remember that only data contained in arrays and objects may be shown using the console.table() function.
Thanks for reading💖